データ復旧研究センターが選ばれる理由Why We Were Chosen
詳しく見る-
reason1

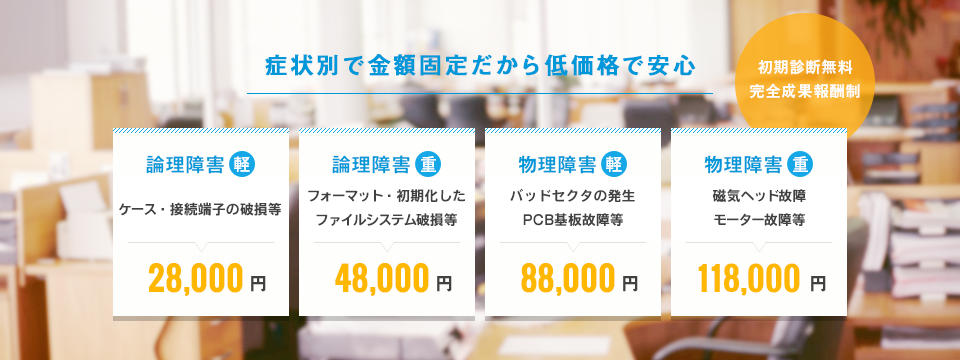
初期診断無料
完全成果報酬制 -
reason2

専門スタッフによる
無料電話相談 -
reason3

充実した自社設備
万全のセキュリティ -
reason4

他社で復旧不可の
メディアにも対応 -
reason5

業界最安の復旧費用
と無料サービス
データ復旧の流れFlow of Data Recovery
詳しく見る-
step1

お問合せ・お申込み
-
step2

障害メディアの
発送・受付 -
step3

初期診断
見積もり報告 -
step4

データ復旧作業
-
step5

復旧データの
ご確認・納品
51,375件
710社

0120-633-799
お急ぎの場合やお持込みをご希望の際などお気軽にお電話ください